Sass是一种CSS预处理语言,当你使用Sass这门语言时,你使用编译程序来转换Sass文件,通常以SCSS文件格式书写然后转换成CSS文件。Sass通过添加方便的函数,变量以及其他类似脚本的助手使CSS能更加快速得书写和更加简单的控制。
起初我躲避Sass是因为它好像是针对程序员的(它的文档到处充斥着程序的专业术语),但是在我学习Sass一段时间后,我发现它不是那么的复杂。它方便的运算和函数会令程序员非常满意,以及它也加入了一些很酷的东西使我们能更快的书写CSS,这使我们的工作变得更高效。
我不想尝试Sass的另外一个原因是因为命令行。我不能正确的记住并且输入,我很害怕如果我偶然输入一些“错误命令”会因此让我的电脑奔溃。Sass通过使用命令行工作。在它做任何事情前必须先安装Ruby。但是我们并不需要为了使用Sass对命令行,安装Ruby或者Ruby本身了解很多。非常庆幸的是,有着简单易懂的可视化界面的GUI工具可以使我们很简单的来书写Sass。
在这三个系列中,我将会拿我之前用Sass构建Web Talk Dog Walk site所遵循的流程来给你们介绍Sass。
使用CodeKit来建立你第一个Sass项目
Codekit是我在写Sass时比较喜欢的GUI工具,在我下面的例子中我也会使用它。它可以编译Sass文件但是只有Mac OSX版本。Codekit需要花费30美元购买,但可以免费试用。如果你是windows用户,和Codekit在功能和价格上相近的有Prepro和Mixture,还有免费,跨平台的Koala可以替代Codekit。

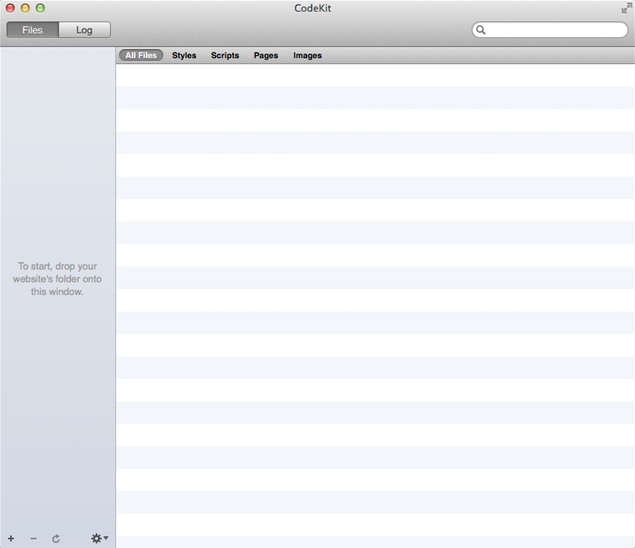
安装完Codekit,你就可以看到他简洁的界面。
添加一个项目
为了能正确编译项目的Sass文件,你需要把项目文件夹添加添加到Codekit,当你添加完后,你会发现你项目的所有文件都陈列在Codekit中。

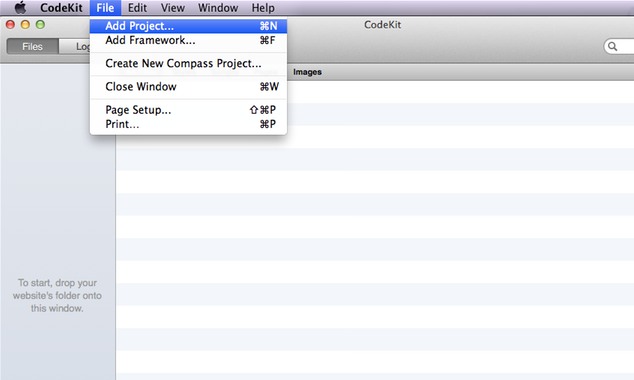
选择File>Add Project,然后选择项目文件夹。
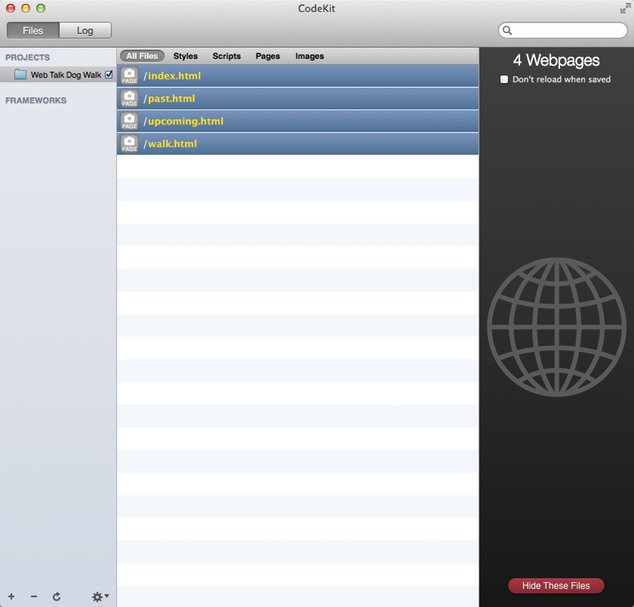
因为不必要通过Codekit来编译HTML,所以你需要隐藏一些文件,这样你能方便地看到创建好的Sass和CSS文件。

按住shift来选择多个文件,然后选择隐藏这些文件。
创建一个Sass文件夹
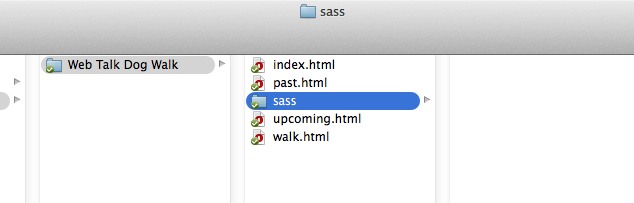
接着,创建一个文件夹来放这些Sass文件,当这些Sass文件被编译后,Codekit将会在/sass文件夹下创建一个/css文件夹来放编译好的CSS文件。

在你项目的根目录或者任何你想放你CSS文件的地方创建一个叫/sass的空文件夹。
创建一个Sass文件
一旦你的项目和文件夹被创建好,你准备好写Sass。第一步在/sass文件夹下面创建一个叫style.scss的空文件。
你甚至可以把一个后缀为.css的文件后缀直接改为.scss,这个文件也是一个可以被Codekit编译的有效文件。这是一个最简单的方法当你想在你已经有的CSS文件中使用Sass特性的一种方法。
在Codekit中书写和编译Sass
我推荐在新创建的style.scss文件中做的第一件事情就是CSS reset:
html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code,del, dfn, em, font, img, ins, kbd, q, s, samp,small, strike, strong, sub, sup, tt, var,b, u, i, center,dl, dt, dd, ol, ul, li,fieldset, form, label, legend,table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, figcaption, figure, footer, header, hgroup, menu, nav, section, summary, time, mark, audio, video, svg, hr {margin: 0;padding: 0;border: 0;font-size: 100%; font: inherit; vertical-align: baseline; font-weight: normal;} …
reset是普通的CSS,但是并不影响因为一个.scss文件可以同时识别Sass和CSS,并且Codekit可以同时编译它们。当你保存style.scss,Codekit会在列表中把文件展示出来。

选择底部左侧的刷新图标就可以在Codekit看到style.scss文件。
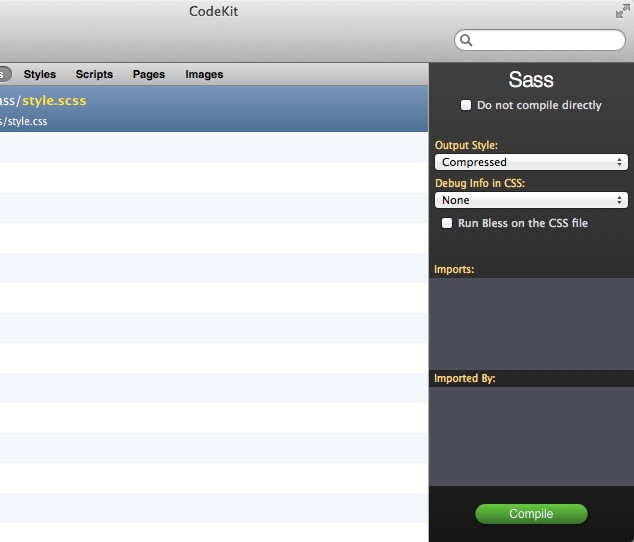
接着你要想Codekit按照预期编译。在列表中选择style.scss文件可以查看Codekit编译出来的style.css文件的路径。然后点击compile来把SCSS文件编译为.css文件。

选中style.scss然后点击compile来把SCSS文件编译为.css文件。
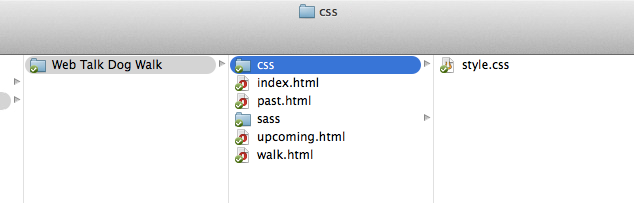
将会在Codekit项目下的一个新的CSS文件夹中看到编译出来的CSS文件:
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, figcaption, figure, footer, header, hgroup, menu, nav, section, summary, time, mark, audio, video, svg, hr {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
font-weight: normal;
}
…
Codekit一个非常好的特性就是一个文件第一次被编译后,你只需要通过保存SCSS文件就可以自动编译成CSS,这是因为Codekit一直监视你的文件
同时,你也可以选择你编译出来的CSS是压缩好的,在Output Style菜单中选择Compressed即可。

最后,需要记住的是只有最后编译好的CSS文件需要上传到服务器。并且像其他CSS文件一样在HTML头部引用一下。
<link rel="stylesheet" rel="nofollow" href="http://www.w3cplus.com/preprocessor/css/style.css">
引入(Partials)
现在你了解了在Codekit创建一个项目和Sass文件的基础知识,下面让我们关注一些Sass提供的一些特殊的特性,先从文件组织开始吧。有时CSS文件读起来非常凌乱和困难,就像上边的css reset的样式。但是如果CSS文件被组织在一个个单独文件时中时就会变得非常好维护。
利用Sass的这个特性你可以把CSS文件整理成不同文件却不会对网页加载造成任何影响。你需要做的就是把你的样式分成不同的文件,并且在你的html页面中把它们一一引入进来,或者在另一个CSS文件中通过@import引入。但是这样每次当你从另一个地方请求一个文件,你就创建了一次服务器请求。许多服务器请求会使得页面加载变得特别的慢,尽管你的文件本身都特别小。
部分引入的文件可以是CSS块或者Sass块。通过@import指令就可以把要引入的文件引入到一个简单的Sass文件中。
@import "partial";
@import "another-partial";
@import "partial-name";
当源文件被编译的时候,所有被引入的CSS文件和Sass文件都可以被很好的编译。编译器会把你所有的样式都合并成一个CSS文件让服务器来下载。
组织引入内容
用适合你开发流程的方式来组织你的引入。我采用了像SMACSS这样模块结构的方法。
- 基本的
html选择器(base.scss) - 布局样式(
layout.scss) - 把没有任何依赖性像重置样式和
Web fonts的样式划分成部分。(比如reset.scss)
我会用@import语法在我的style.scss文件把这些部分引入进来。
@import "reset.scss";
@import "base.scss";
@import "layout.scss";
在Codekit中,我们可以看见那些引入文件和style.scss在同一个文件夹中。但是那些引入的文件变成了灰色因为它们是作为sytle.scss的一部分被引入进来,没有被直接编译。

同时在/css文件夹中,你可以发现Codekit没有把引入的文件单独地编译成新的CSS文件,这是因为所有的样式都被编译进了style.css这个文件中。

变量
变量是Sass中最简单和最常用的部分。我用变量来表示像颜色和字体这种的全局的变量。通过前缀名$后接属性名来定义一个变量。
$grey-light: #f9f9f9;
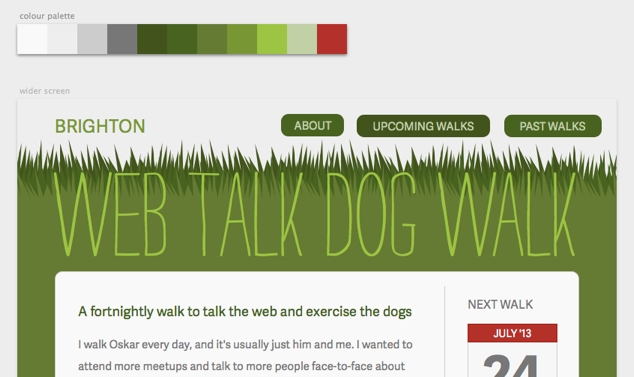
在我的Web Talk Dog Wal的模板中,我设计了一个拥有所有颜色的色板。

为了定义我Sass中所有颜色,我单独新建了一个variable.scss文件来包含我所有的颜色变量。
$white: #fff;
$grey-light: #f9f9f9;
$grey-mid-light: #eee;
$grey-mid: #ccc;
$grey-darker: #474747;
$green-dark: #3F5526;
$green-mid-dark: #44632B;
$green-mid: #637A3D;
$green-mid-light: #759845;
$green-bright: #97C459;
$green-light: #C0D0AA;
你可以按照你的想法来命名变量,但是尽可能给变量取语义化且容易被记住的名字。我倾向于把它们按颜色分组,按照深浅排序。这样在我需要一个更浅的颜色或者更深的颜色时,我能很方便地找出。
base.scss文件中这些变量在不同的元素中被引用。变量的值随着十六进制的值而变化。
body {
background: $grey-mid-light;
color: $grey-darker;
}
h1,
h1 a {
color: $green-bright;
}
h2 {
color: $green-dark;
}
…
保存Sass文件,被Codekit编译输出来的CSS:
body {
background: #eee;
color: #474747;
}
h1,
h1 a {
color: #97C459;
}
h2 {
color: #777;
}
…
变量可以使用这种方式在整个样式表中使用。在我发现我的绿色不是足够深的时候,我可以修改变量的十六进制值,而且修改很快就可以在样式文件中生效。
注释
当你想给你的项目或者未来自己留点提示时候,书写CSS时注释就变成很重要的部分。注释可以作为标志和标题来组织样式和解释复杂的CSS。Sass有两种注释语法,在要语句注释的结尾使用CSS的标准注释语法(/* 注释 */),这样的注释在编译出来的CSS文件中还是被转译为注释。
在Sass中,在单行的开头使用使用双斜杠(//)意味着整行注释。但是使用双斜杠注释(//)的语句不会在编译的CSS文件中被转译出来。
/* This comment will be compiled to the final CSS */
// This comment won't be compiled to the final CSS
我在Web Talk Dog Walk中,我用双斜杠(//)来注释我Sass颜色变量的描述。因为变量不会在编译出来的CSS中显示,所以在编译出来的CSS文件就不要变量的注释。
// Color variables
$white: #fff;
$grey-light: #f9f9f9;
$grey-mid-light: #eee;
$grey-mid: #ccc;
$grey-darker: #474747;
Codekit出现错误
如果你Sass和CSS文件中有错误,Sass就不会被编译。但是Codekit的错误提示可以从你Sass文件中找出错误并且在错误日志给你指出错误。

错误提示:没有定义变量“$grey-dark”
在这个例子中,Codekit告诉我我没有定义变量$grey-dark,为了解决这个错误,我在我的颜色变量中添加了$grey-dark然后保存。
// Color variables
$white: #fff;
$grey-light: #f9f9f9;
$grey-mid-light: #eee;
$grey-mid: #ccc;
$grey-dark: #777;
$grey-darker: #474747;
第二部分预告
在第二部分,我将会进一步介绍Sass变量,关注使用数学来变量操作来获得垂直变化。我也将会介绍Sass的嵌套语法来使Sass更加易读和维护,对媒体查询尤其有用哦!保持期待吧!
更加进步提升
Sass有一些有用的颜色操作(可以理解为颜色函数)可以扩展颜色变量。在我想获得比我颜色变量中的颜色更加明亮的颜色时,我可以使用saturate操作,而不需要从新创建一个新的变量。
这个函数告诉Sass把h2颜色的饱和度提升到100%。
h2 {
color: saturate($green-dark, 100%);
}
将会被编译成:
h2 {
color: #5F8516;
}
更多阅读
- sass
- Sass Reference Kaelig
- Sass.io
本文根据@Laura Kalbag的《Getting Started with Sass, Part 1》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:http://webstandardssherpa.com/reviews/getting-started-with-sass-part-1。
出处:http://www.w3cplus.com/preprocessor/getting-started-with-sass-part-1.html