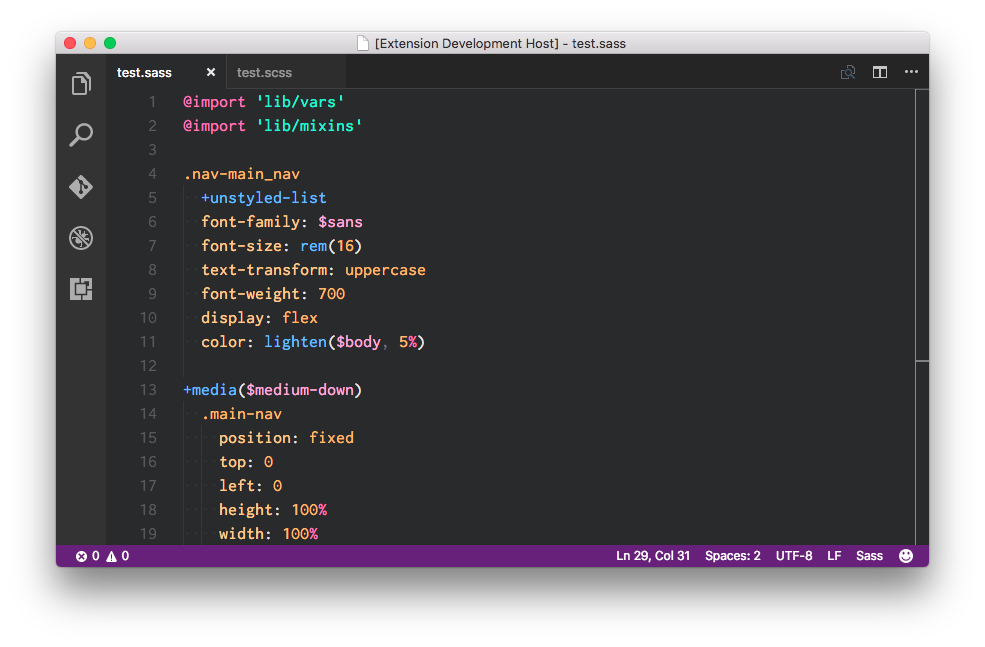
VSCode的缩进Sass语法高亮,自动完成和片段
VSCode只内置了对SCSS语法的支持,所以我把它放在那些喜欢使用缩进语法的人身上。

安装
从VSCode中的扩展安装程序搜索Sass或将其放入命令面板中。
ext install sass-indented
物业/价值自动完成和Emmet
内置了css属性和内置语言函数(@ warn,@ at-root,lighten(),darken()等)的自动完成。从版本1.3开始,VSCode支持.sass文件中的Emmet,css属性的原始片段包含被删除了。
片段
片段已经减少到几个节省时间。
var- 声明一个新变量
mixin- 声明一个新的mixin
if- 一个@if语句的
for基础 - 一个@for循环的
each基础 - 一个@each循环的
while基础 - 一个@while循环的基础