
像Visual Studio中 HTML5 Web标准更新这样的管理单元工具,像Glimpse,MiniProfiler和ELMAH这样的注册器/记录分析器/调试器,像NuGet和OpenWrap这样的包管理器,所有的这些工具会让你的开发经历更享受(还有一些新的Visual Studio风格/主题以及小清新的墙纸!如果你高兴你甚至还能让VS2010看上去像2008版。)
最近我看到的最让人印象深刻(免费)的工具就是 Mindscape Web Workbench。这是为Visual Studio 2010而设的一款100%免费得插件,提供了CoffeeScript,Sass和Less编辑。
什么?CoffeeScript? Sass? Less?这些愚蠢的名字是什么?我干嘛要在乎这些?好吧,记得我曾写过一篇叫做“稀奇的名字”的博文吗?这些是你想要知道的名字。我提供了各自的一些介绍,以及Mindscape是怎样让Visual Studio的开发者们觉得它们是有趣的。
CoffeeScript
“CoffeeScript是编译为JavaScript的小语言。”我最近写过好几篇博文探讨JavaScript是如何成为不仅在web上无处不在,而且还是各种高级别语言编译方向的语言。Script# 把C#编译成JavaScript,GWT编译成JavaScript,ClojureScript编译成JavaScript等等。不过,这里每一种语言的语句都需要一些重要的映射至JavaScript。它们不是JavaScript所以他们对此一无所知。
这就是CoffeeScript的区别。“CoffeeScript的黄金法则就是:‘这只是JavaScript。’这些代码一对一地编译至对等的JS,在运行时没有任何解释。”
CoffeeScript“提高”JavaScript等级以使其更善于表达,更符合语言习惯。我们知道在我们设法解释某样东西的时候,有时候会突然词穷,或者想不到合适的词。CoffeeScript把这些新词加入JavaScript中,你会发现你的整个过程会更顺畅。这就是我想表达的!
比如说,从他们的网站上拉下来的,这里是一些CoffeeScript:
|
1 2 3 4 5 6 |
# Assignment:number = 42opposite = true# Conditions:number = -42 ifopposite |
以下是它“编译”后的内容:
|
1 2 3 4 5 |
number = 42;opposite = true;if (opposite) {number = -42;} |
你会说,那又怎么样呢。那这样呢:
|
1 2 |
# Existence:alert "I knew it!" ifelvis? |
转换成:
|
1 2 3 |
if (typeof elvis !== "undefined" && elvis !== null) {alert("I knew it!");} |
现在我们再来说说,看到一个明显比另一个更有表达效果(更有趣)了吗?这有多重效果,能让你的CoffeeScript代码更具表达力,让你结果的JavaScript更稳健。
|
1 2 3 4 5 6 7 8 9 10 |
list = [1, 2, 3, 4, 5]square = (x) -> x * xmath =root: Math.sqrtsquare: squarecube: (x) -> x * square xcubes = (math.cube num for num inlist) |
变成
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
list = [1, 2, 3, 4, 5];square = function(x) {return x * x;};math = {root: Math.sqrt,square: square,cube: function(x) {return x * square(x);}};cubes = (function() {var _i, _len, _results;_results = [];for (_i = 0, _len = list.length; _i < _len; _i++) {num = list[_i];_results.push(math.cube(num));}return _results;})(); |
还记得jQuery赋予你权利感么?从冗余的DOM代码中解放出来?那么CoffeeScript其实也把你从冗余的JavaScript代码中解救出来了。
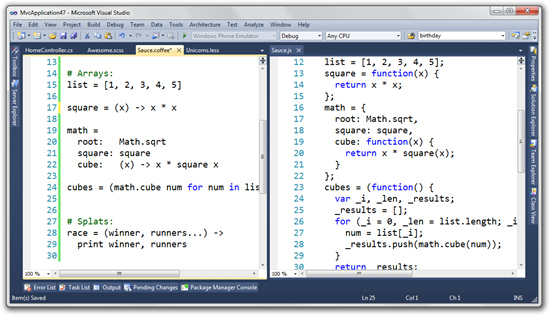
以下就是它在Visual Studio中的外观。没错。

你可以在Free Web Workbench中找到这些。
Sass
CSS很棒,而且我们对它都又爱又恨。它工作时,相当棒,样本很不错,但是CSS在现实中(和JavaScript很像),和我们希望读到的好诗相差甚远。
两个句法也在致力像CoffeeScript改进JavaScript一样设法改进CSS。记得我们在现实使用CSS和JavaScript时不能改变它们,但我们可以改变我们写入的区域特定语言。你不能改变汇编程序,但是你可以使用C。然后在层定义,或者使用C++,你会有主意的。升级你的抽象内容,选择更具表达力的语言。
Sass可以解释为超震撼的样式表,是在CSS上的一种meta语言,比CSS更好,设计更完备的超级CSS。CSS本身虽然有层叠,但还是很平板不够立体。
如果你写这个SASS,它的确有效,不是吗?它很直观,你会把它看做是CSS,因为它就是CSS。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.fakeshadow {border: {style: solid;left: {width: 4px;color: #888;}right: {width: 2px;color: #ccc;}}} |
这里是生成的CSS:
|
1 2 3 4 5 6 |
.fakeshadow {border-style: solid;border-left-width: 4px;border-left-color: #888;border-right-width: 2px;border-right-color: #ccc; } |
这个清晰的表达可以和 #IDs合作,当然在Sass中也可以:
|
1 2 3 4 5 6 7 8 9 10 |
#navbar {width: 80%;height: 23px;ul { list-style-type: none; }li {float: left;a { font-weight: bold; }}} |
把这个拓展到有效的CSS:
|
1 2 3 |
#navbar {width: 80%;height: 23px; |
|
|
1 2 3 |
}#navbar ul {list-style-type: none; |
|
|
1 2 3 |
}#navbar li {float: left; |
|
|
1 2 3 |
}#navbar li a {font-weight: bold; |
|
你会选择写哪一个呢?我是中立的。
Sass使用缩进语法为主,但是你可以使用括号取代缩进,用分号取代换行。完全取决于你。我希望我的看上去像嵌套的CSS。
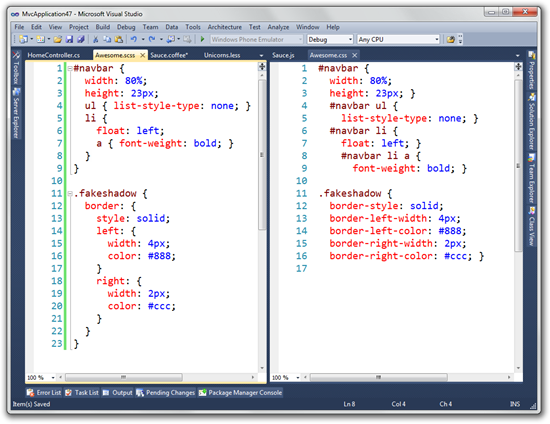
当你在Visual Studio中点击保存,你的Sass文件会转换成CSS。这是非常给力清晰的诠释。

Sass很有魅力,因为你不需要学其他的语法。你只需要遵循你已知的范围和缩进法则,就可以轻松获取更清晰明确的CSS。
不过,你还有另一种选择……
Less
Less拓展了CSS,并加入了更多动态的行为,变量,函数等。因为它更复杂,更多元动感,LESS在客户端运行,由客户端JavaScript文件http://lesscss.googlecode.com/files/less-1.1.3.min.js支持。
正因为如此,Web Workbench没有做同样的LESS文件自动开发时转换。对我来说,这就让LESS少了点吸引力。
也就是说,它有的还只是Web Workbench有的一些功能,没有什么值得一探究竟的。
语法加强提示
智能感知
语法错误警示
未知变量和混量警示
查询变量和混量定义
这里提供一个LESS文件示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
@the-border: 1px;@base-color: #111;@red: #842210;#header {color: @base-color * 3;border-left: @the-border;border-right: @the-border * 2;}#footer {color: @base-color + #003300;border-color: desaturate(@red, 10%);} |
以下是编译后结果的CSS。
注意函数,语句和变量的变化:
|
1 2 3 4 5 6 7 8 9 |
#header {color: #333;border-left: 1px;border-right: 2px;}#footer {color: #114411;border-color: #7d2717;} |
很有趣的东西。亲爱的读者,我觉得这不仅是你不可不读的东西,而且是你之后寻找开放源的方法,不仅是.NET,对任何都是很创新的。也许你能轻易将这些工具融入你现有的项目中,不仅能让整个过程更有趣,还能提高工作效率。