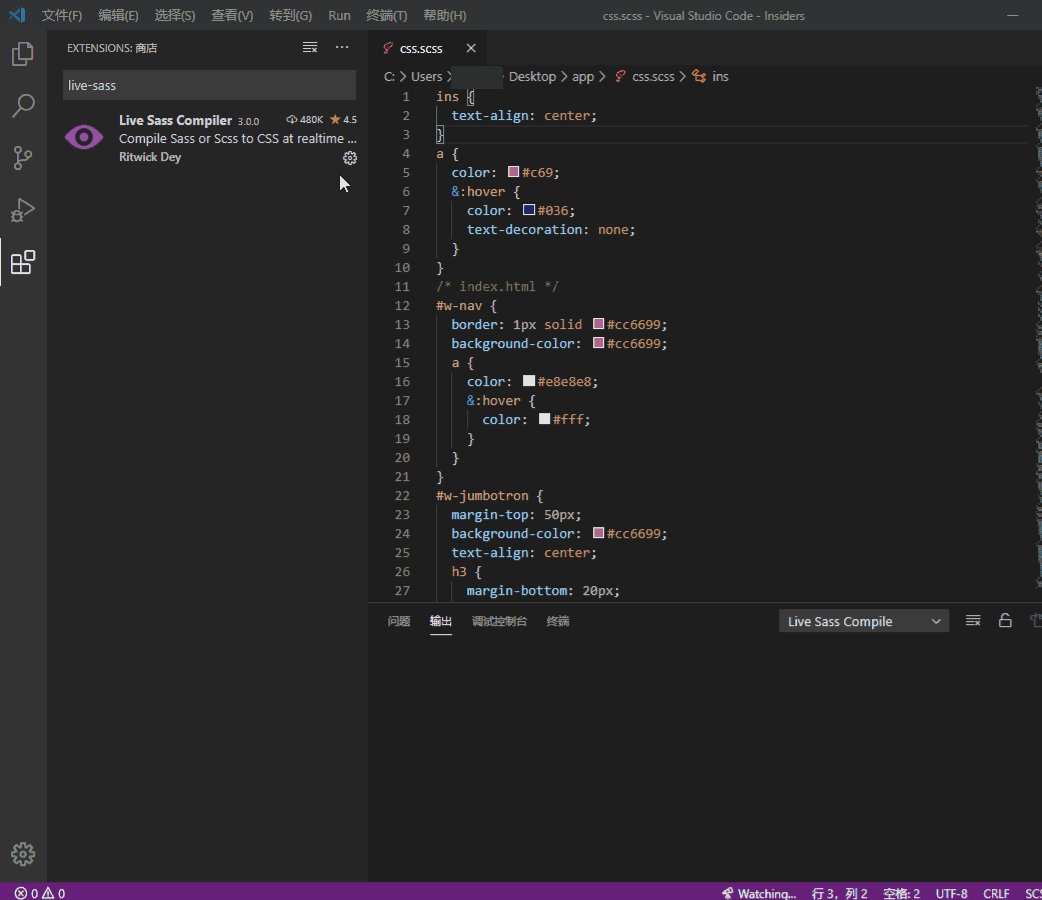
Live Sass编译器
VSCode扩展,实时将SASS / SCSS文件编译/转换为CSS文件。

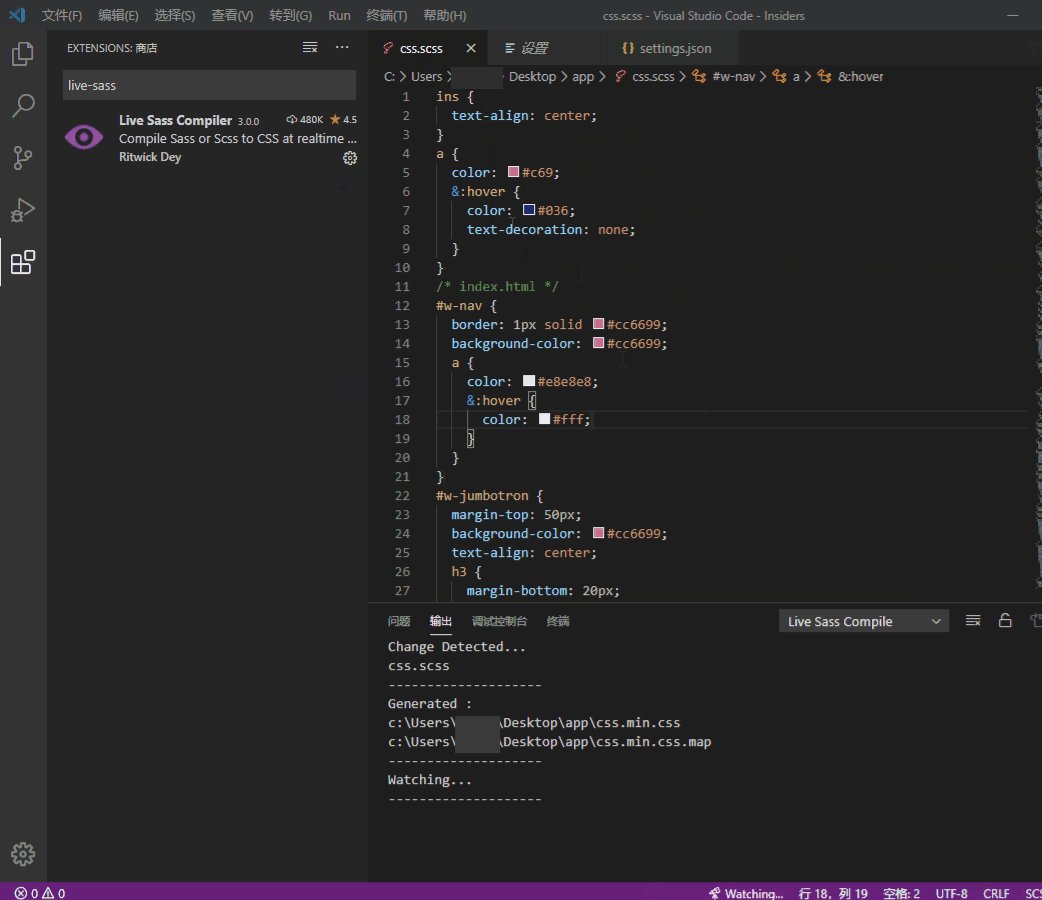
用法/快捷方式
-
Watch Sass从状态栏单击以打开实时编译,然后Stop Watching Sass从状态栏单击以打开实时编译。 -
按
F1或ctrl+shift+P键入Live Sass: Watch Sass以开始实时编译,或者按键入Live Sass: Stop Watching Sass以停止实时编译。 -
按
F1或ctrl+shift+P键入一次Live Sass: Compile Sass - Without Watch Mode以编译Sass或Scss。
特征
- 实时SASS和SCSS编译。
- 导出CSS的可自定义文件位置。
-
可定制的导出CSS样式(
expanded,compact,compressed,nested)。 -
可自定义的扩展名(
.css或.min.css)。 - 快速状态栏控件。
- 通过设置排除特定文件夹。
-
实时重新加载(取决于
Live Server扩展名)。 - 支持自动前缀
- 更多参数设置 https://github.com/ritwickdey/vscode-live-sass-compiler/blob/master/docs/settings.md
安装
打开VSCode编辑器,然后按ctrl+P,键入ext install live-sass
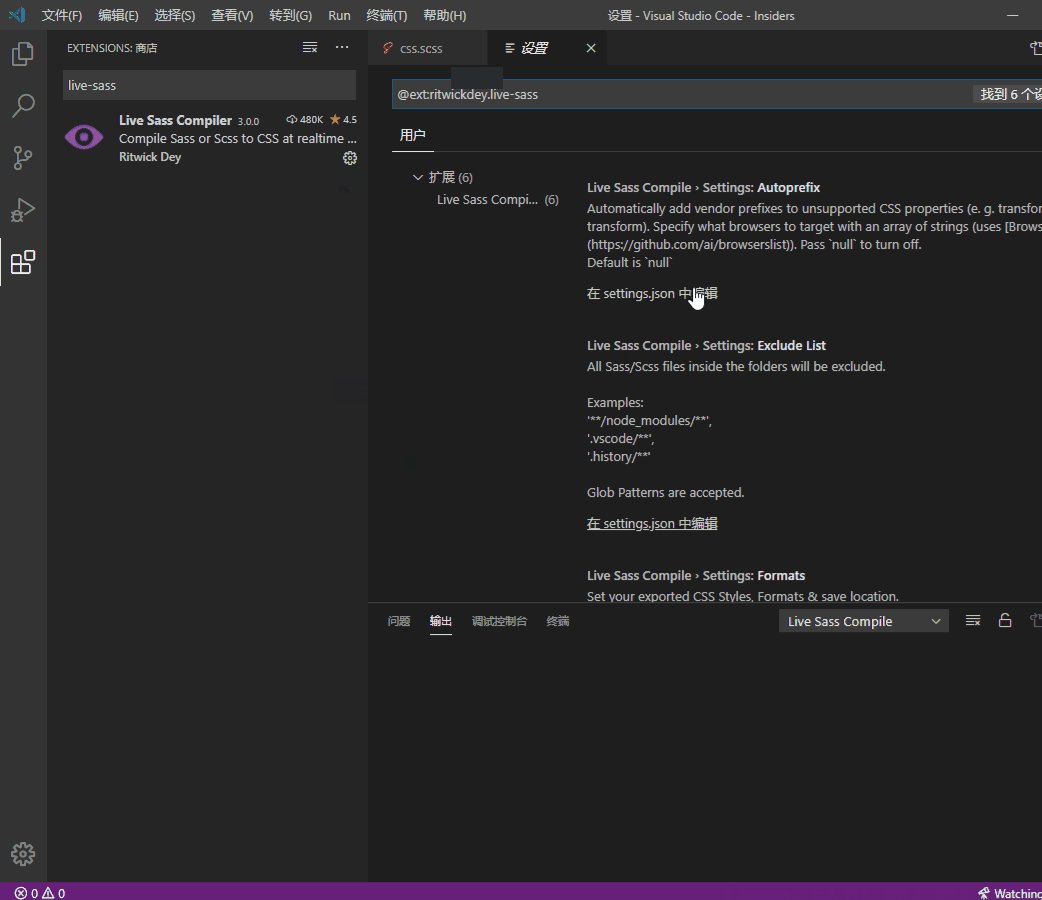
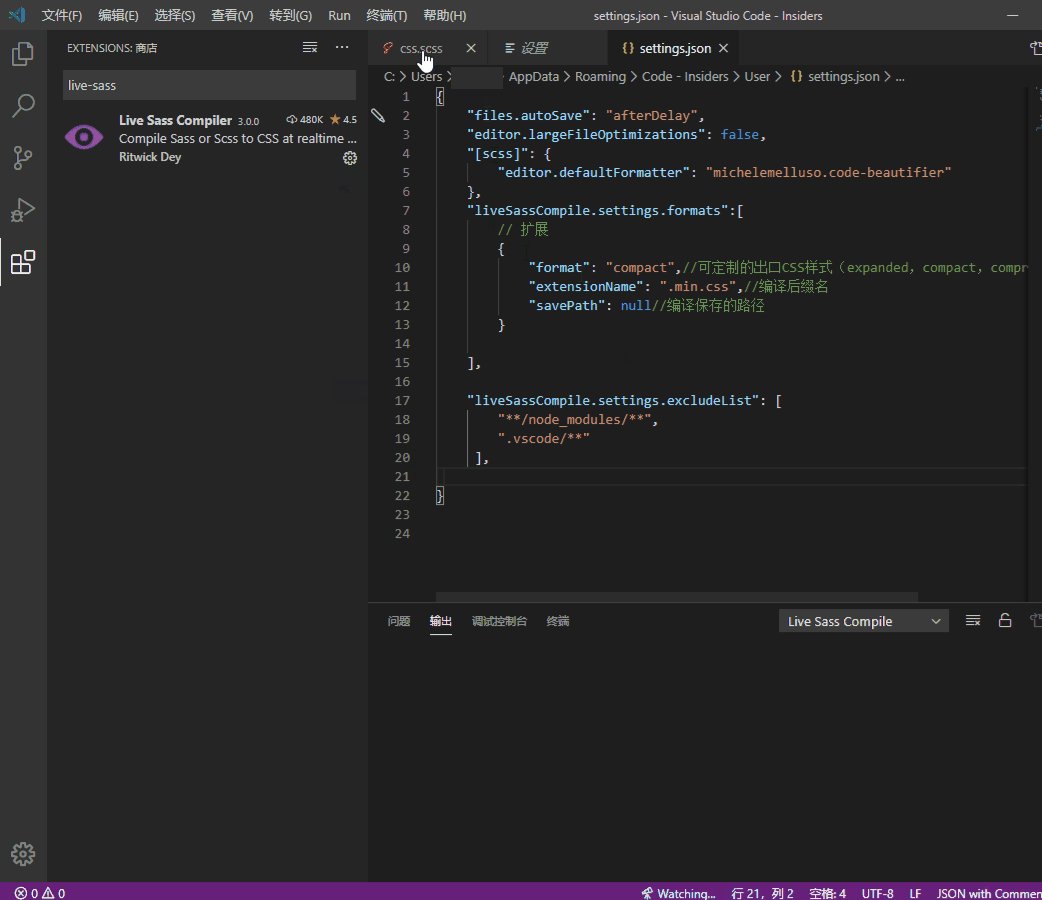
参数
"liveSassCompile.settings.formats":[
// 扩展
{
"format": "compact",//可定制的出口CSS样式(expanded,compact,compressed,nested)
"extensionName": ".min.css",//编译后缀名
"savePath": null//编译保存的路径
}
],
"liveSassCompile.settings.excludeList": [
"**/node_modules/**",
".vscode/**"
],