到现在,我们有了sass的入门教程sassGuide,有了sass的进阶教程sass揭秘系列,也有了sass的一个库sassCore,也许你会猜测这应该结束了,不然还能折腾个什么呢?而真相是其实它们都是为tobe的出现而铺垫,正是因为有了tobe这个目标,所以才产生了一系列前面那些文章,为此我大概奋战了3个月,今天终将给这个疯魔状态画个句号,揭晓答案。
Tobe是一个写给面向熟悉sass人员开发使用的框架,以sassCore为核心,所有的组件都单独开发,采用一对多模式,在提高效率的同时还能拥有简洁的优良代码。由于有着sass的优良基因,tobe的代码更加灵活可控,做到了想使用什么就调用什么,不浪费不冗余。如果你是一个有着代码洁癖且追求效率的人,那么tobe的精彩一定不可错过。
组件式开发
组件式开发,这个大家都知道的。如果你实在不知道,就把它当做跟jquery一样,按照功能有不同的插件,你需要什么功能,就调用什么插件来完成。
css实现组件式开发,最大的障碍就是css的@import导入文件不能合并在一个文件里面,而是作为独立的文件存在的。而sass提供了这个功能,导入的sass文件,最后解析成一个css文件,这就为组件式开发提供了基础。
其次要做到组件式开发,必须得有个基础的库作为核心。就如jquery的插件是因为有jquery这个核心支撑一样,tobe的核心就是sassCore。sassCore提供了reset,浏览器兼容处理,网格布局,基础@mixin和%,css3前缀,media-queries,再加上文字排版和一些简易的btn,table和form等功能。有了如此核心,组件开发起来简直迅猛无比。
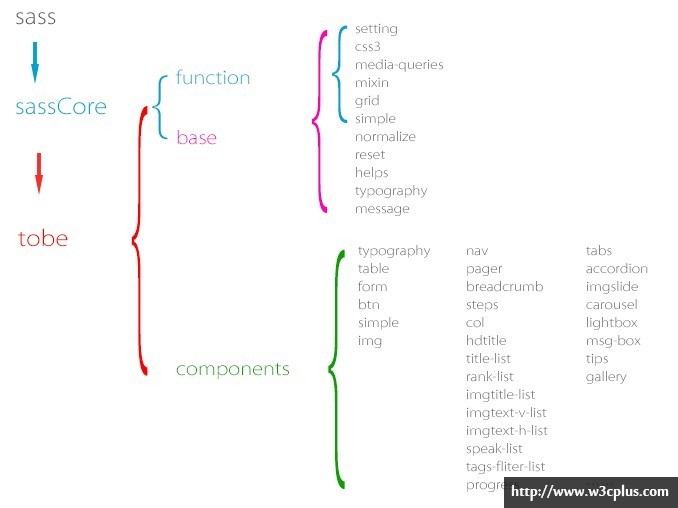
下面这张图,能很好的说明tobe的核心及组件:

一对多模式
何谓一对多模式,这个可能以前没太有说起过的,是我突然想到的,也许前人已经用过了,不过在重构界应该还是第一次吧。先不管是不是第一次了,反正就是用来赋予重构第二次生命的。说一对多之前,我们先来下bootstrap这个经典框架吧。
拿bootstrap来说,其实大概分为三种用法:
第一种人,不管三七二十一直接下载所有的css样式,那么结果是一坨样式在哪里,你需要的你不需要的都有,然后如果要修改点什么东西,就得纠结了,我是修改它默认的样式呢,还是覆写呢?修改默认的吧,以后升级咋办,覆写吧,好像样式好多啊。
那么第二种人呢,他会使用bootstrap的自定义下载,先配置下自己需要的,然后下载得到的样式就是自己配置的那些,走出这一步的人比直接下载的有点优势,不过也仅是一点,还不够。说实话,你这种去配置下,然后下载样式,如果需求变动呢?你再去重新配置下,再下载一份样式,再变呢?估计这个时候得疯了。不过幸好这种情况一般不会发生,要是真发生那就悲催了,还不如第一种算了,在这种情况下哪讲究那么多。
最后第三种人呢,就直接上less,本来bootstrap就是用less写的,直接用less控制起来比上面两个情况总会好多了。上面的变量啊,导入哪个less文件啊,都可以做到自我控制。这看起来很爽很牛逼哄哄吧。别急,因为你这个是用less写的,不是sass,这里有个less的局限性,待会下面给你分析。
上面所有的三种,其实都是一对一模式,就是一个项目一份bootstrap样式。举例说就是如果有A和B两个项目,都是用bootstrap做,那么你A里面要有bootstrap,B里面也得有bootstrap。除非你把那份包含所有样式的css文件,放在线上作为绝对地址引入,那么你做到的才是一对多,在A里面引入线上绝对地址,B里面也是引入线上绝对地址。但是这么一来就走入了我们以前css的路子了, 兜了一圈又回到改革前,不科学,冗余代码一大片,而且后来要覆写的代码估计也是一大片。
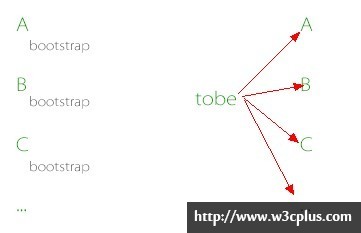
说完上面的一对一模式,我们转入一对多模式。简单来说tobe的一对多模式就是把tobe放在某个目录,然后A项目使用的时候通过@import调用,B项目使用的时候也是通过@import调用。相当于这个tobe就是一个基础的东西,但是这个基础的东西远比纯css的做得多,而且还是包含了各大组件的。请看下图:

当然并不是所有的预编译器都可以支持一对多这个模式,它得具备以下条件:
- @import导入解析后的css为一个文件,这个less和sass都做到了。css暂时还是做不到的,所以我们不能依靠纯css了,必须得借助预处理器。
- 得可以向已有的文件传递变量,那样根据不同的样式实际需求通过传递的变量编译产生相应的css代码。很抱歉目前less好像没有这个功能,而sass有,它就是变量默认值!default。至于stylus没有研究,如果它做了变量默认值这方面的处理,那就ok。
所以目前来说sass可以支持这个一对多模式,less不支持,而stylus我这没没研究,有研究过的可以告诉下是否可以。
接下来我们简单说下一对多模式是怎么工作的,以tobe的布局模板中的第一个templates1为例(默认我们把tobe放在d盘以供调用):
我们在templates1.scss文件中先导入核心文件_base.scss,然后我们要使用到tobe的组件有layout,nav,imgslide,col这四个,导入文件代码如下:
//import scss
@import "D:/tobe/base";
@import "D:/tobe/components/layout";
@import "D:/tobe/components/nav";
@import "D:/tobe/components/imgslide";
@import "D:/tobe/components/col";
导入这些之后,通过templates1.scss解析出来的templates1.css就已经有了我们的base样式和我们组件的默认样式。现在因为我们templates1.html中的imgslide需要的宽高和我们的组件提供的不一样,我们需要改变下变量以生成我们需要的宽高。我们在导入imgslide之前重新设置下变量$imgslideView,以使imgslide里面的这个变量都是以我们这里设置的1000px 340px值来解析出css代码。
//import scss
@import "D:/tobe/base";
@import "D:/tobe/components/layout";
@import "D:/tobe/components/nav";
//重置imgslide中的变量以改变宽高
$imgslideView: 1000px 340px;
@import "D:/tobe/components/imgslide";
@import "D:/tobe/components/col";
这样我们就搞定了,从组件里面加载过来的代码,通过传递变量来生成我们需要的css,而不是需要我们去覆写。
现在如果再有一个项目,需要的imgslide是宽800px高300px,我们同样调用tobe里面的imgslide组件,然后再调用之前重新申明下$imgslideView:800px 340px;就能解析出我们需要的宽800px的样式。
tobe只是一个开始,从此重构的一对多模式将会大显身手,尤其是那些中小企业网站,本来东西结构就差不多,然后就是一些offline的平台或者个人的技术博客,简单至上,需求就是要什么调什么等,而最后的结局可能就是开发个人的ui库或者公司的ui库将会变得更加简单。
再说个后话,其实bootstrap除了上面说的用法之外,也有很多人使用它的sass版本,但是目前它的文件结构并不是按照组件式开发,一对多模式来设计的,所以暂时还做不到如tobe这样灵活使用。
最后如果你对组件式开发,一对多模式的tobe感兴趣的话,欢迎使用及反馈,然后目前的tobe是没有js的,其js交互部分将会由99后续完成,谢谢!
出处:http://www.w3cplus.com/preprocessor/sass-framework-tobe.html
