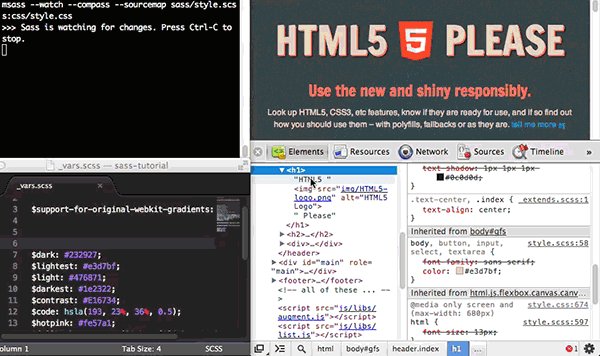
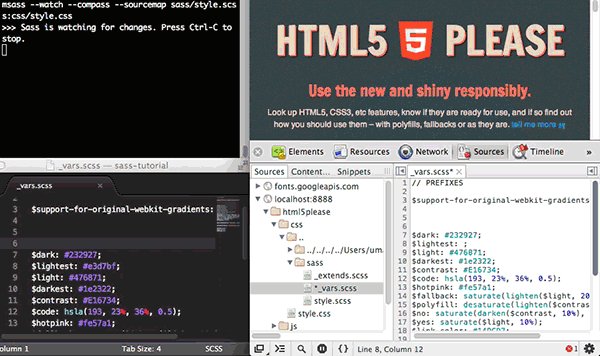
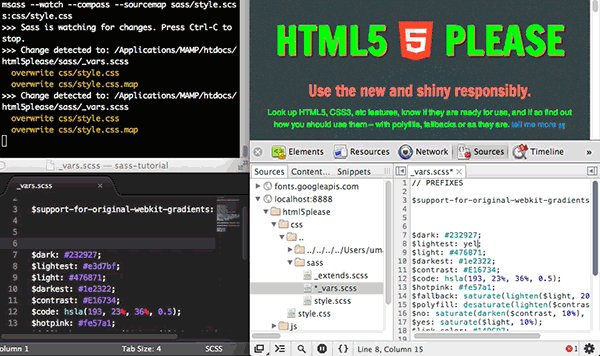
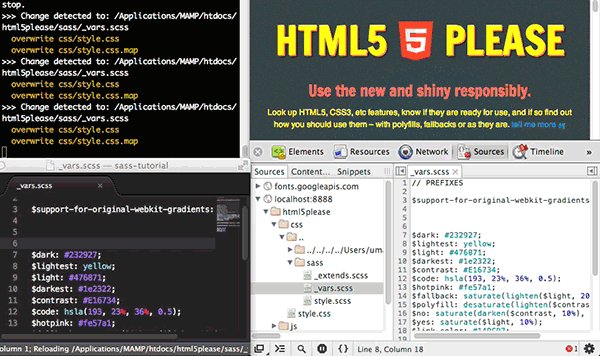
新发布的Sass 3.3版本,将Source Maps正式纳入了Sass中。这也成为Sass新版本的一大亮点,一大新功能。让广大Sass爱好者可以直接在浏览器中更容易调试自己的代码和Debug相关操作。其实早在2013年七月份Umar Hansa在《Developing With Sass and Chrome DevTools》就详细介绍了如何使用Sass的Source Maps功能帮助大家在浏览器中更好的调试SCSS(或Sass)代码。文中有一张gif的动画演示图,可以一展Source Maps的魅力:

如果你不太喜欢阅读英文,或以移步阅读早前发布的一篇有关于Sass调试的教程。
虽然中英文教程都有,但在群里不时会有很多同学问,如何在浏览器中调试?如何开启浏览器的Source Maps功能?我的浏览器为什么不能开启?我的浏览器为什么没有Source Maps的功能?等等一系列的问题。那么今天我就老调重谈,通过自己在Chrome和Firefox测试版本中的实战和大家聊聊如何使用Sass Source Maps功能。
什么是Source Maps?
在当今天现代化的工作流程中,我们在开发环境中编写代码已经有了很大的变化。而Source Maps又发挥了其具大的作用,可能在生产代码中直接精确映射出原始开发的代码。而Source Maps并不单一的仅为Sass这样的预处理器语言服务。我们来看一个对Source Maps的简单描述:
Source maps offer a language-agnostic way of mapping production code to the original code that was authored.
我对Source Maps简单的理解就是,我可以在生产代码中直接找到对应的原始开发代码,而且还能实现精确的映射。这样我们在浏览器查看渲染出来的代码时,我可以找到对应的代码,然后精确映射到原始的开发代码中。这样提供了一个优势,开发人员更便于阅读代码和调试代码。
上面似乎说的有些啰嗦,那么我在这里仅拿一个示例来演示Source Maps在使用Sass进行开发项目时,给开发者带来的优势。至于Source Maps其他功能的应用,你要是感兴趣可以阅读Sayanee Basu写的教程《Source Maps 101》。
接下来,我们还是回到Sass的Source Maps当中来吧。
浏览器
到目前为止,支持Soure Maps的浏览器并不是所有的都支持,在写这篇文章之时,我仅知道Chrome v23+、Chrome Canary v29+和Firefox 29测试版本。本文以下测试所使用的浏览器版本为:
- Google Chrome 版本号:33.0.1750.149
- Firefox Aurora 版本号:29.0a2
- Google Chrome Canary 版本号:35.0.1886.0
由于Google Chrome和Google Chrome Canary操作步骤一样,所以在下文中主要使用Google Chrome和Firefox Aurora两个浏览器做为案例演示。如没有特别进行声明,其版本号都是以上面所列版本号。
特别注意,下载安装Firefox Aurora浏览器之后,在运行之时需要先退出Firefox浏览器,否则将提示无法运行Firefox Aurora。
配置环境与创建测试项目
在使用Sass的Source Maps功能,需要确保你有Sass 3.3的运行环境。在此首先默认你已安装了Sass的运行环境,如果你不清楚你现在Sass的版本,你可以在你的命令终端扫行:
[airen@airen:/Applications/XAMPP/htdocs/Sites/]$ sass -v
Sass 3.3.1 (Maptastic Maple)
如果你的版本号不是上面所示,请先使用:
$ gem update sass
确认更新Sass成功。
一但环境配置OK,为了能在浏览器下测试Sass Source Maps功能,我建议在自己的电脑中创建一个测试项目。例如我这里简单的写了一个测试用例:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Sass Source Map实战</title>
<link rel="stylesheet" rel="nofollow" href="http://www.w3cplus.com/preprocessor/test.css">
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
结构就不做过多解说了,我用在项目中创建了一个test.scss文件,其编译出来将会是test.css文件,并且在页面中通过link调用。
SCSS
@charset "UTF-8";
$gap: 5px !default;
$background-color: #f36 !default;
$color: lighten($background-color,50%) !default;
ul {
list-style: none outside none;
margin: 0;
padding: 0;
li {
width: $gap * 20;
height: $gap * 10;
float: left;
margin: $gap * 2;
padding: 0;
background: $background-color;
&:hover {
background: darken($background-color, 10%);
}
}
}
用例非常简单。大家可以复制这里的代码,也可以按照自己的习惯创建。
用例有了,接下来我们分别来看看浏览器中如何使用Source Maps功能。
Chrome中的Sass Source Maps使用
首先我们来看一下Chrome浏览器中的Source Maps功能。为了页面能调用CSS样式,我们首先在命令终端通过:
$ sass --watch test.scss:test.css
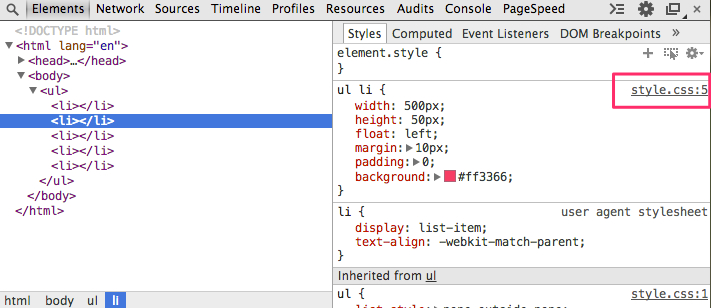
将test.scss文件中的SCSS代码编译成test.css。这个时候在Chrome浏览打开创建的html页面。此时你用开发者工具Firebug查看,并未看到对应的.scss:

特别声明:为了后续演示,我创建了一个未开启Sass Source Maps功能的测试用例,HTML和SCSS代码都完全一样,只是文件命名不一样。
造成这种现像其实主要有两点:
- 浏览器未开启Source Maps功能;
-
SCSS文件编译时未启用
--sourcemap参数
可以说,这两者缺一不可。
浏览器开启Source Maps功能
在Chrome浏览器中,我们需要进行一些额外的设置,这样才能启用Source Maps功能。
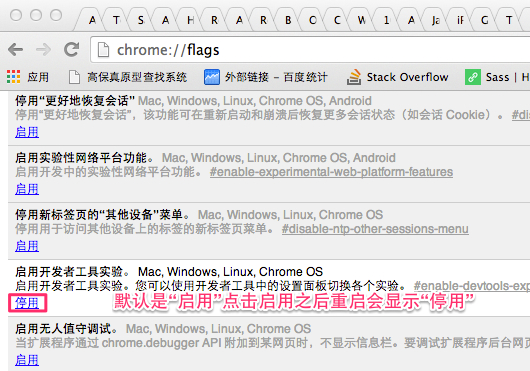
首先启动您的Chrome浏览器,并在地址栏中输入chrome://flags,将“开发者工具实验”选项选取:

完成这一步之后重启您的浏览器。重启之后紧接在开发者面板中按下面的步骤进行设置:
- 打开“Chrome Developer Tools”: View -> Developer -> Developer Tools。或者你直接在页面中任何地方右键点击,选择“审查元素”菜单项,这样也能开启开发者工具。
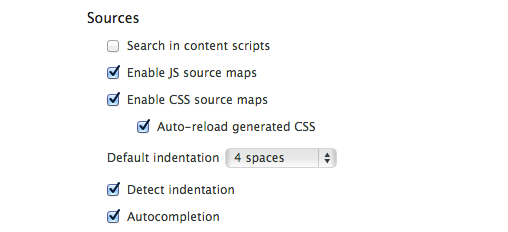
- 点击打开的开发者工具面板,选择“设置”,并在"General"中按下图所示开启Soure Maps功能

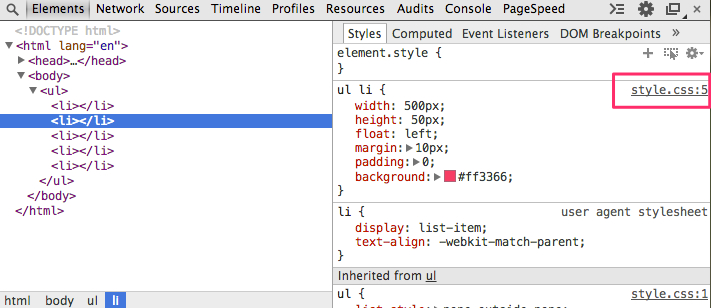
虽然浏览器的Source maps功能开启了,但你还是无法如愿以尝在浏览器中找到对应的SCSS代码,你看到的效果依然如下图所示:

Sass编译开启Source Maps功能
前面也提到过,开启浏览器的Source Maps功能,只是其中的一步,我们还需要在编译代码的时候加上--sourcemap参数。如此我们按这样的方式进行代码重新编译:
$ sass --sourcemap --watch test.scss:test.css
这个时候在你的项目中会自动添加一个叫做test.css.map的文件,其对应的内容:
{
"version": 3,
"mappings": "AAMA,EAAG;EACF,UAAU,EAAE,iBAAiB;EAC7B,MAAM,EAAE,CAAC;EACT,OAAO,EAAE,CAAC;EAEV,KAAG;IACF,KAAK,EAAE,KAAU;IACjB,MAAM,EAAE,IAAS;IACjB,KAAK,EAAE,IAAI;IACX,MAAM,EAAE,IAAQ;IAChB,OAAO,EAAE,CAAC;IACV,UAAU,EAdO,OAAI;IAgBrB,WAAQ;MACP,UAAU,EAAE,OAA8B",
"sources": ["test.scss"],
"names": [],
"file": "test.css"
}
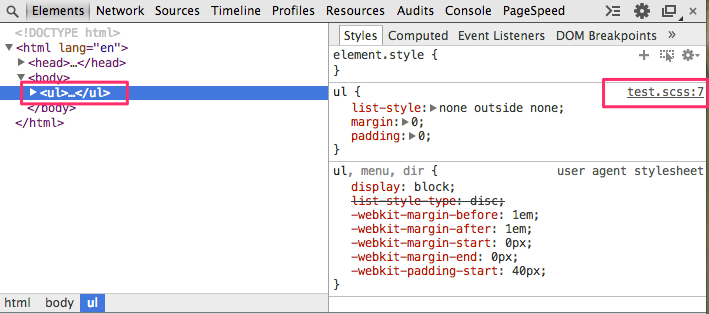
一大串的代码,我也没看懂是什么意思,暂且忽略吧,知道有这么一个文件产生就行了。此时你在用的你浏览器查看你的.html页面,并且查看代码,此时你就能看到test.scss文件在开发者工具中展示出来:

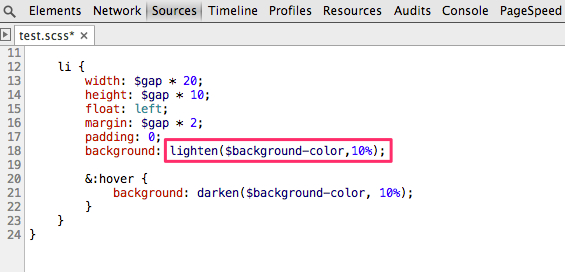
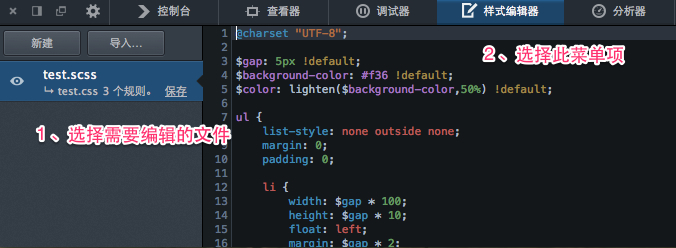
走到这一步的时候,你是不是有点激动了。如果是的话,下面的事情让你更加的激动。你可以在开发者工具中,找到对应的SCSS文件,点击之后,可以在编辑器当中进行编辑:

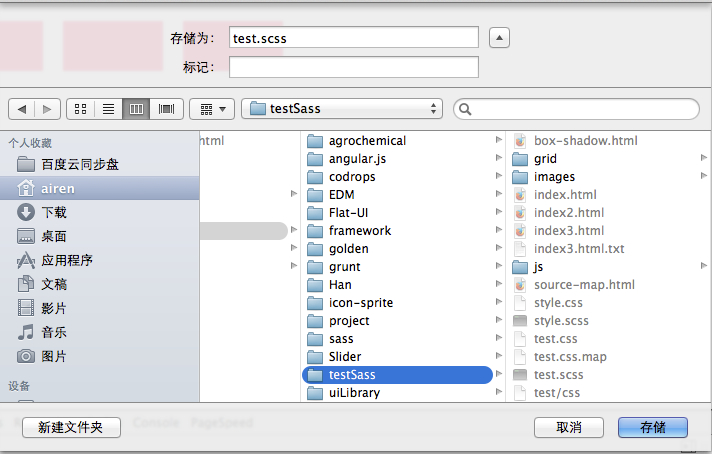
编辑完成后,点击你的鼠标右键,在弹出的菜单项中,你可以选择“保存”或者“保存为”任一菜单项,你只要将你修改的文件保存到你的项目对应的路径下:

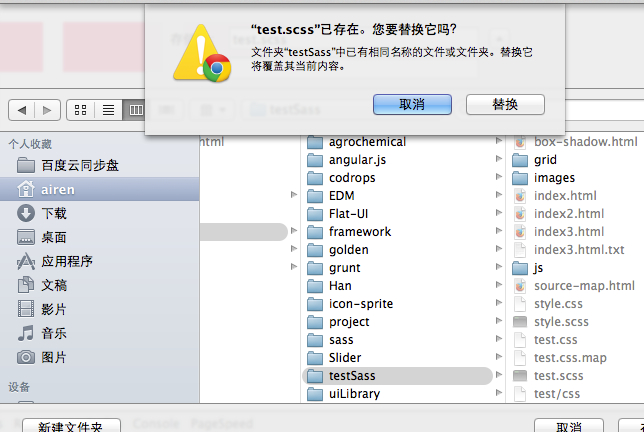
点击保存这后,还会提示你是否需要覆盖以前的文件:

如果你确认替换之后,再次刷新你的浏览器,你就能看到对应的变化。这里需要特别提示,如果你没有开启SCSS代码的watch功能,你刷新浏览器是无效的。在此例中,我已开启了--watch功能。
到这里,你就完成了在Chrome浏览器中使用Source Maps功能,测试和调试你的SCSS。当然除了这种方法设置之外,还有另外一种方法。Tim LucasTim Lucas在《Getting started with CSS sourcemaps and in-browser Sass editing》一文中做过详细描述。感兴趣的同学可以点击进去仔细阅读。
Firefox中的Sass Source Maps使用
在Firefox中实现Sass的Source Maps功能,相对来说较为简单一些。你需要满足以下几个条件:
- 确认你使用的是Firefox Aurora浏览器,如果不是可以点击下载。据说Firefox V29会具有这个功能。
-
确认你编译SCSS文件时开启了
--sourcemap
和Chrome浏览器相比,在Firefox浏览器中省去了浏览器的设置这一步,你只需要安装了对应版本的浏览器,那么浏览器的Source Maps功能就开启了。但在编译的时候依旧需要开启Source Maps功能。
在这里,默认你编译SCSS文件时开启了--sourcemap参数。接下来你只需要打开你的Firefox浏览器,在地址栏中输入你要访问的页面。当页面加载成功之后,在页面任何地方点击您的鼠标“右键”,并选择“查看元素”菜单项:

友情提示:选择“查看元素”菜单项,并不是选择“使用Firefbug查看元素”菜单项,因为我们的工程师平时都使用惯了Firebug。调试CSS之类都是选择这个,但在使用Sass Source Maps可不是。可得记住了。
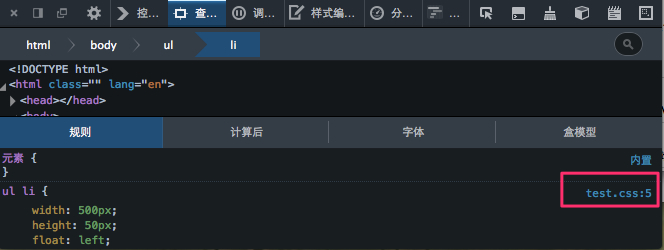
此时你会看到这样的一个面板:

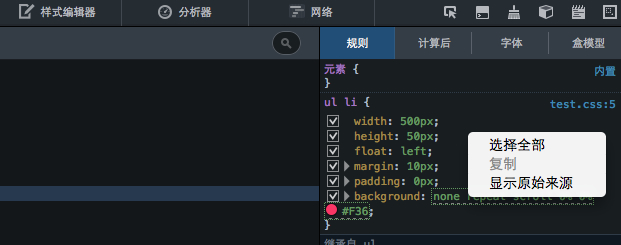
此时你可能会失望,在面板中看到的依旧是test.css文件,和以前的没有两样。其实不用太着急,继续往下看。你在弹出的面板上,点击鼠标“右键”,在弹出的菜单项中选择“显示原始来源”:

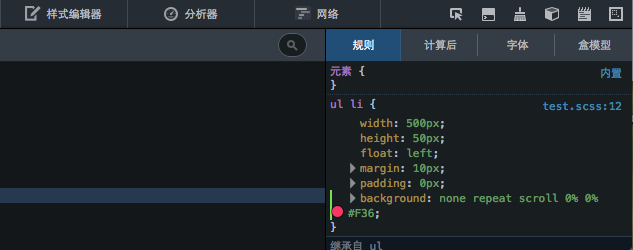
激动人心的一刻又来了,你在面板中看到的不再是test.css文件,而是test.scss文件:

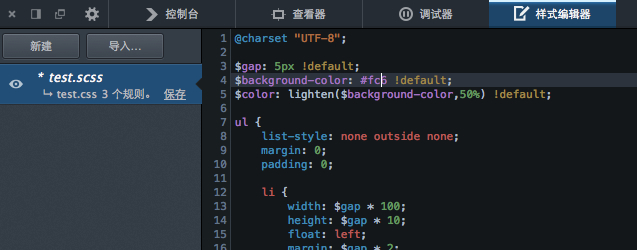
接下来,要问的就是怎么编辑了,其实很简单,你只需要按下图所示进行操作:

在右边你就可以进行代码的调试,修改。然后点击左边对应文件旁边的“保存”按钮,就可以保存你在浏览器修改的SCSS文件:

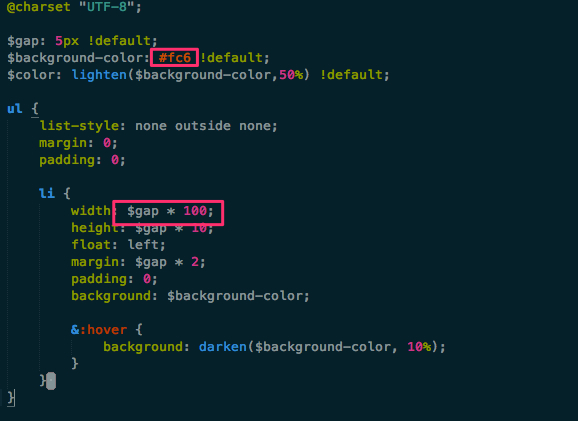
保存按钮点击之后,在Firefox浏览器中不会像Chrome浏览器那样,弹出对话框,他会直接保存项目中对应的文件源。这个时候你在你的编辑器中查看你的test.scss文件,你会看到代码已做修改:

你也可以直接刷新你的浏览器,在浏览器之中,你就能看到对应的修改效果。
到此,那在Firefox使用Sass Source Maps功能也介绍完了。这个旅程也将结束,是不是让你激动一回了呢?
扩展阅读
- SASS调试
- Source Maps 101
- Live Editing Sass and Less in the Firefox Developer Tools
- Getting started with CSS sourcemaps and in-browser Sass editing
- Live Editing Sass in Firefox with Vim Keybindings
- Faster Sass debugging and style iteration with source maps, Chrome Web Developer Tools and Grunt
总结
这篇文章主要通过图解的方式,向大家演示了如何在Chrome和Firefox中实现Source Maps的功能,帮助大家直接在浏览器中编辑和调式你的SCSS(Sass)文件。据我所了解,在Firefox中也可以通过Source Maps功能调试和编辑LESS文件,如果你是一位LESS爱好者,这也将让你大大提高你的工作效率。当然如果你对Sass Source Maps有其他的体验或技术,欢迎在下面的评论中与我们一起分享。
出处:http://www.w3cplus.com/preprocessor/sass-3.3-source-maps.html