本系列由zEx根据DAN CEDERHOLM的新书《SASS FOR WEB DESIGNERS》所译,整个系列共分四章,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明原作者相关信息。
——作者:DAN CEDERHOLM
——译者:zEx
现在我们知道了什么是Sass,那我们就开始使用它来创建样式吧。我们的第一个任务就是在你的电脑上安装Sass。我在第一章提到过Sass是用Ruby编写的程序,并且使用Ruby来编译成CSS。所以,在我们使用Sass之前,我们需要安装Ruby。
在苹果电脑(MAC)上安装Sass
如果你有一台MAC电脑(那你应该高呼万岁,你是这么的幸运),那么安装就会变得更简单。MAC OS X系统预安装了Ruby和Sass需要用到的包管理命令–gem命令。
打开“终端“(不要害怕,没什么难的命令需要你输入),输入下面的命令:
$ gem install sass
这个命令很简单,对吧?在你输入上面的命令并回车后,你会在”终端“上看到下面这些信息快速的流过你的窗口:
Fetching: sass-3.2.10.gem (100%)
Successfully installed sass-3.2.10
1 gem installed
Installing ri documentation for sass-3.2.10...
Installing RDoc documentation for sass-3.2.10...
Fetching: sass-3.2.10.gem (100%) Successfully installed sass-3.2.10 1 gem installed Installing ri documentation for sass-3.2.10... Installing RDoc documentation for sass-3.2.10... 看到这些信息,那么恭喜你,你已经安装成功了!
在写这本书的时候,官方最新发布的Sass的版本是3.2.10,使用终端,我们可以很方便的升级。
安装最新发布的版本
你可以通过在命令的最后添加 ”--pre“ 参数来选择安装最新的alpha版本的Sass。尽管使用最新的alpha版本并不安全,但是却有让你使用最新的函数的优势。
为了安装好最新最好的版本,需要在”终端“中输入下面的命令:
$ gem install sass --pre
这时你又看到了下面的信息流过你的”终端“窗口,这时确认你已经安装好了3.3.0的alpha版本。
Fetching: sass-3.3.0.alpha.3.gem (100%)
Successfully installed sass-3.3.0.alpha.3
1 gem installed
Installing ri documentation for sass-3.3.0.alpha.3...
Installing RDoc documentation for sass-3.3.0.alpha.3...
现在你已经更新到了最新的版本,我要向你的勇气致敬。
在windows中安装Sass
与Mac OS X系统不同,windows系统并没有预装Ruby。Sass的官方网站建议windows用户在你的系统中安装Ruby包。一旦你安装好了Ruby,你就可以继续看这一章后面的部分了。
告诉Sass监控修改过的文件
好的,我们已经安装好了Sass,接下来要干什么呢?那就是,我们需要告诉Sass使用“watch”命令来监控的文件。我的意思是当我们每次一修改样式表然后保存的时候,我们想让Sass监控这个被修改的.scss,发现有修改就编译成浏览器可以读取的.css文件。下面介绍几个方法:
+通过命令行输入一个简单的命令。 +使用桌面app(或几个app)来帮助你管理你的Sass文件和输出的css文件。
首先让我们先来学习一下命令行的用法。不要害怕,很简单的。原理就是使用命令告诉Sass去监视一个指定的.scss文件,如果有修改就进行编译转成一个指定的css文件。
举个例子:
$sass --watch screen.scss:screen.css
在你运行了上面这条命令之后,Sass就会开始监控screen.scss这个文件的任何改动。在上面这条命令输入并回车后,你将会在你的“终端”窗口看到下面这条信息。
>>> Sass is watching for changes.Press Ctrl-C to stop.
如果.scss文件更新了,Sass将会自动覆盖掉screen.css。换句话说,每次你在Sass的文档中进行保存,CSS就会马上进行更新。
文件名称并不会进行匹配,例如下面这个例子,也同样会工作,不会发生报错。(它可能会有些混乱)
$sass --watch werewolf.scss:vampire.css
此外,SCSS文件和CSS也可以不保存在同一目录下。事实上,我发现这对于我要将SCSS文件和CSS文件进行分离是非常方便的。这不是一个需求,但却保证了文件存放目录结构的清晰。
Sass文件的组织
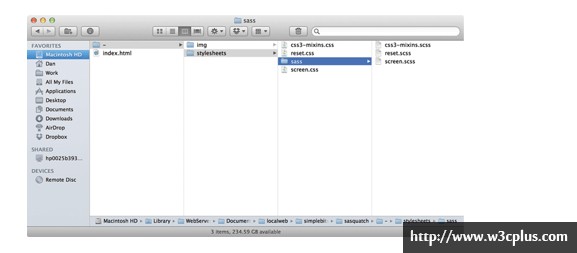
图2.1显示了一个典型的设置,我就是这样设置我的文件目录结构的,一个主stylesheets目录,这个目录下面包含了经Sass编译过的.css文件和一个包含了所有.scss文件的sass目录。

图2.1:一个典型的Sass文件目录组织结构。
你也可以指定Sass监视整个文件夹,而不是只监视一个样式表。所以使用上面的文件结构,我可以在我的项目中使用“watch”命令监视所有.scss文件的改动。(上图提供的例子里当前文件夹中包括了样式表文件夹和图片文件夹)。
$ sass --watch stylesheets/sass:stylesheets
使用App替代命令行来进行管理
我们回过头来看一下学过的命令都是极其简单的,并且我相信你是一个聪明的前端开发,可以轻易的将这些加入到你的工作流程中。即便如此,还有一些桌面应用可以帮助你更轻松的管理监视和输出Sass文件.它的价值就在于你可以不用管命令行,可以更舒服的使用Sass。
Scout
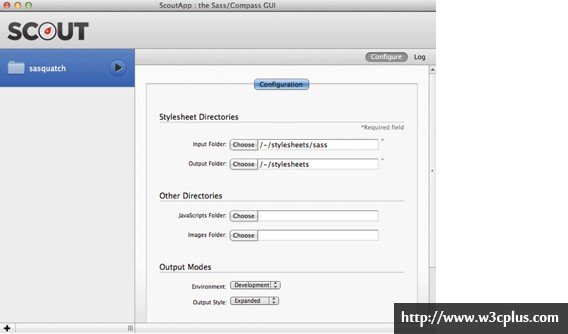
Scout是一款在Mac和windows平台上都免费使用的桌面应用,它提供了“自包含Ruby环境,只要手动点击,就可以让你毫不费力的管理你所有的Sass项目。”换句话说,Scout给了你一个比命令行要友好的可视化界面,来帮助你建立需要监视的目录和文件(图2.2,图2.3)。

图2.2:Scout的网站

图2.3:Scout简单安装设置界面
一旦你选择好了输入和输出文件夹,只需在你想要监控的项目上点击播放按钮,Scout就会开始监控这些文件。在“log”这个tab下的终端窗口会显示更新的信息(图2.4)。

图2.4:一旦Scout开始监视你的Sass文件,“log”这个tab下就会一直保持编译状态,更新你的信息。
Scout是一款简单方便,完全避免使用命令行的桌面应用。(如果你是使用Windows系统,使用这个应用就可以省去了安装Ruby的麻烦。)
CodeKit
像Scout一样,CodeKit(只有Mac电脑可以安装)也是使用一个简单的GUI界面来帮助你编译你的Sass文件。这款应用还可以编译LESS,Stylus,Haml,CoffeeScript,JavaScript等等语言。CodeKit另外一个亮点是它可以压缩文件和图片,并且自动刷新你当前正在开发项目的浏览器页面(图2.5)。

图2.5:CodeKit网站
有关于Codekit的详细使用可以阅读早前发布的《SASS界面编译工具——Codekit的使用》一文。——@大漠
LiveReload
LiveReload可以监视所有文件的修改,包括Sass的编译,以及自动刷新你当前工作的浏览器页面。这款应用软件在Mac和Windows系统下都可以使用(图2.6)。

图2.6:LiveReload网站
Compass.app
Compass.app是一款在Mac的菜单条上显示的应用软件,并且在Windows,Linux下也都可以使用。它可以帮你监控和编译你的Sass文件(图2.7)。

图2.7:Compass.app网站。
除了这几个GUI工具之外,国内还有一款有名的工具Koala。同样具有上述GUI工具功能。——@大漠
有关于Koala工具的详细介绍可以点击《SASS界面编译工具——Koala的使用》一文。
除了上面介绍的桌面应用软件之外,一些开发框架也内置了Sass。例如Rails,当样式表被修改的时候,Rails就会自动将Sass文件转成CSS文件。而且还不需要命令行输入。
所以,尽管你有一些对于命令行感到害怕的理由,但我希望通过上面的介绍打消了你的顾虑,因为需要用到运行Sass的命令几乎没有,就算有也不复杂。
现在我们已经安装好了Sass并且准备好监视Sass文件了,那么接下来就让我们继续学习输出格式,打注释,和嵌套的使用吧。
选择输出样式的风格
和你们许多人一样,我也是通过查看源代码来学习网站设计的。但因为有压缩,书写凌乱等原因,要查看这个网站的是怎么搭建起来的是一件很奢侈的事情。因此,我总是将我的标签和样式写的很规整:标签我采用闭合标签然后逐级缩进的方式,样式我是采用一行书写,每个属性之间用空格分隔等等。以上这些看起来并不需要做的这么讲究,但因为我们写的CSS可能是别人学习的工具,所以我们并不能只考虑到自己的方便,利益来书写CSS。
对于Sass来说,你不再书写.css文件。相对应的,你是在编写别人看不到的.scss文件,并且Sass最终的输出的.css文件格式可能会和你书写Sass的格式设置不一致。自从我使用了Sass,就帮助我改掉了严格控制格式按照上面说的方法书写的毛病(典型的强迫症)。这听起来有些可笑,但如果把样式表比作是我们制作出来的商品,那么我会非常关心它的格式和组织结构的。
最终,正是因为我克服了上面的毛病,所以我才会写这本书。最后,对于追求格式的统一完全是吹毛求疵。最终产生的结果文件仍然对人具有极高的可读性。事实上,Sass提供了几种输出风格给你选择,现在让我们就来学习一下吧。
嵌套型 nested(css代码默认输出的风格)
Sass默认吐出的CSS代码风格是嵌套的,每一个样式规则和HTML的结构保持一致,都是子节点缩进,样式的属性相对于隶属的选择器也缩进。
下面是一个嵌套风格输出的样式:
ol {
margin: 10px 0;
padding: 10px 0;}
ol li {
font-size: 2em;
line-height: 1.4;}
ol li p {
color: #333;}
展开型 expanded
展开式风格是和传统手写样式表更接近,更典型的一种。对于那些查看你令人惊讶的CSS的源码的人来说,这种格式让人更觉得亲切。
下面是一个展开型风格输出的样式:
ol {
margin: 10px 0;
padding: 10px 0;
}
ol li {
font-size: 2em;
line-height: 1.4;
}
ol li p {
color: #333;
}
每一个闭合的括号都出现在这个样式的单独最后一行。Sass会在每个样式声明中间插入一个空行,虽然看起来可有可无,但对挑剔的人来说可不是这样,并且我喜欢在我的项目中使用这种风格。因为这和我不用Sass,采用纯手写CSS的格式非常接近(尽管我采用纯手写的机越来越少了)。
对于使用展开式风格替代默认的嵌入式风格,我们只需要输入简单的命令告诉Sass监视的文件即可:
$ sass --watch --style expanded screen.scss:screen.css
紧凑型 compact
紧凑型风格把每一个样式声明和选择器放在了同一行上。这个的好处就在于你可以轻松的只用眼睛扫描左侧,就可以寻找到一组样式表。因为一行就是一组样式,用行来进行两个样式声明的分隔。就我个人而言,我发现它很难找到一个特别的样式声明,但是我甚至看到过一些手写CSS的疯狂CSS-er在他们的代码中使用这种格式,因为他们想在可读性和压缩比中寻找平衡点。
下面是紧凑型风格输出的样式:
ol { margin: 10px 0; padding: 10px 0;}
ol li { font-size: 2em; line-height: 1.4;}
ol li p { color: #333;}
下面的代码展示了如何使用Sass命令指定输出紧凑型样式:
$ sass --watch --style compact screen.scss:screen.css
压缩型 compressed
第四种,也是最后一种风格是压缩型,这种类型会移除所有空格和空白行来减少样式文件的大小。它基本上不能进行阅读,但这是有意而为之:压缩型风格追求的时效率,而不是人们的可读性。
让我们举例来说明:
ol{margin:10px 0;padding:10px 0;}ol li{font-size:2em;line-height:1.4;}ol li p{color:#333;}
下面的代码展示了如何使用Sass命令指定输出压缩型样式:
$ sass --watch --style compressed screen.scss:screen.css
浏览器不需要空格和空行,所以为什么不把他们去除来节约带宽呢?虽然我对这种不利于帮助别人学习的风格持反对意见,但对于大型的样式表或样式库来说,节省每一个字节都很重要,所以,对于Sass包含了这个选项,还是很不错的。
对于高交换频率的web app来说,提供压缩样式是非常适合的,因为对每个文件的可以进行性能优化的地方进行优化都是很重要的。对于个人网站来说这个可能就不那么重要了,对于那些想查看你源代码学习的人来说,一个可读性高的样式可能会是更好的选择。
随着浏览器自带的“审查元素”这类探测器工具的普及,流行,对于.css文件格式的要求就没有前几年那么重要了。如果你要查看某一个样式,只需要使用浏览器带的“审查元素”,你就可以看到CSS的结构,并且将CSS以可以轻松阅读的格式呈现出来。
不论你选择哪种CSS的输出方式,都不会影响你的工作流程。因为你只是在.scss文件中编写,所以你可以按照你习惯的格式来书写。那么就让.scss文件按照你自己喜欢的方式书写,让Sass来帮你编译出浏览器(或人们)可以明白的的样式表就可以了。
不要编辑你的输出文件!
这里有一点需要非常注意,当你使用Sass的时候,你就不要再编辑任何的.css文件了。你只要在.scss文件中进行书写或修改就可以了。因为你在.css文件中做的任何修改,最终都会在下一次你更新.scss文件,并且让Sass编译输出的时候被覆盖掉。所以请坚持在.scss文件中进行所有操作,忽略掉它输出的东西吧。
我们已经知道了工作流程,接下来就让我们开始工作吧
我们已经讨论过了怎么建立一个Sass。我们也已经讨论过了通过使用命令行和第3方应用软件来将Sass添加到你的工作流程中。最后我们还讨论了为你的Sass转成CSS需要选择哪一种的输出样式。我们现在已经准备开始使用Sass,并将省时特性的优势注入到我们每天越来越多的复杂的web项目中。接下来让我们开启第3章吧。。。
译者手语:整个翻译依照原文线路进行,并在翻译过程略加了个人对技术的理解。如果翻译有不对之处,还烦请同行朋友指点。谢谢!
出处:
中文出处:http://zciwp.github.io/c2/
w3cplus地址:http://www.w3cplus.com/preprocessor/sass-for-web-designers-chapter-2.html