本文由找回自我根据Matt Hinchliffe的《Managing relationships between colours with Sass》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明原作者相关信息http://maketea.co.uk/2014/07/21/managing-relationships-between-colours-with-sass.html。
——作者:Matt Hinchliffe
——译者:找回自我
在我做过的web项目中,几乎都用到了css预处理器,这样一来,变量的使用为我们带来了极大的方便,也成为了使用css预处理器的一个主要优点。一般来说,颜色、十六进制等其他一些重复性的、难于记忆的代码片段,是最先被我们用变量存储起来的。
在很多Sass或者Less的项目中,我都把颜色值和变量建立起一定的关系,变量的名字同时也描述了它们的用途,这样在项目当中就会避免一些问题,比如过分的纠结于具体实现过程。
// Neutral color palette
$palette-neutral--xdark: #2C3643;
$palette-neutral--dark: #3B444F;
$palette-neutral--base: #67747C;
$palette-neutral--light: #99A9B3;
$palette-neutral--xlight: #DBE6EC;
// Primary color palette
$palette-blue--dark: #1D508D;
$palette-blue--base: #206FAC;
$palette-blue--light: #288AD6;
$palette-red: #FA5E5B;
$palette-green: #16C98D;
$palette-orange: #FFC83F;
$palette-yellow: #FEEF6D;
// Color uses
$color-bg: $palette-neutral--xlight;
$color-text: $palette-neutral--xdark;
$color-nav: $palette-blue--dark;
$color-nav--hover: $palette-blue--base;
$color-link: $palette-blue--base;
$color-link--hover: $palette-blue--light;
$color-contrast--bg: $palette-neutral--dark;
$color-contrast--text: white;
通常在项目中管理颜色就是这两个步骤,当然也有人有更好的方法解决这个问题(针对很多可调颜色的巧妙方法),但是上述基本方法是适用于任何合的地方。
我认为颜色的管理可以进一步深入,并且可以使颜色之间的关系更为具体,这个过程我称为主题化(themes),要想把这个想法付诸实践也比较简单,我们可以借助Sass 3.3中引入的Map。主题化就仅仅是一张定义了名字的地图和相关联的颜色。
// Themes
$themes: (
brand: (
primary: $palette-blue--base,
secondary: $palette-blue--dark,
contrast: white
),
highlight: (
primary: $palette-yellow,
secondary: $palette-orange,
contrast: $palette-neutral--dark
),
neutral: (
primary: $palette-neutral--light,
secondary: $palette-neutral--xlight,
contrast: $palette-neutral--xdark
)
);
对于我来说,主题化的想法最初运用在了这样一个站点中,在这个站点中,不同的区域有不同的颜色,不过,我认为在任何的项目中,这仍然是一个行之有效的方法,这种方法大都为底层元素赋予多个颜色变量值。

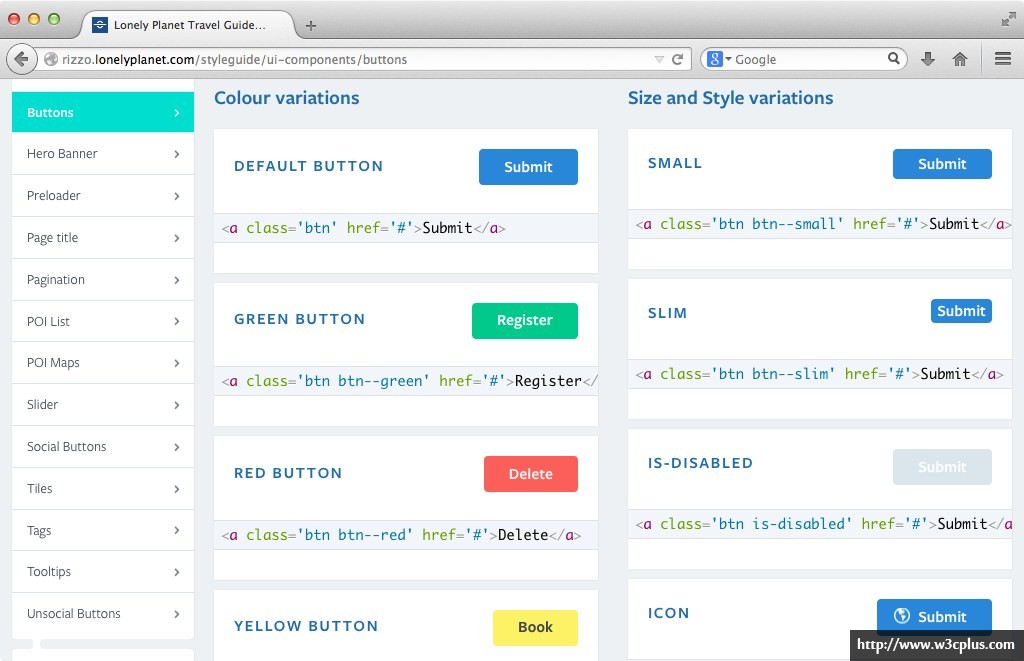
Lonely Planet提供了很多组件的颜色搭配方案
我们的产品需求和设计师经常会告诉我们只有某些颜色应该用在一起,占据页面主导的颜色应该经常有一个与之相对的颜色。在项目过程中这些规则不仅仅避免了对基础库的重复调用,更重要的,让开发人员和设计师达成了共识。这个简单的规则同时意味着非开发人员也可以轻松而自信的做出一些细微调整。
这项技术最令我感到欣慰的就是可以使样式表彻底分离,从而极大的增强了代码的可维护性。举例来说,一些简单的文本的变量可以灵活的定义:
// Text color variations
@each $name, $theme in $themes {
.text--#{$name} {
color: map-get($theme, primary);
}
}
对于更复杂的、声明元素的变量,可以保持简洁的风格,而没有必要创建新的css文件从而使关联度降低:
// Button base
.btn {
padding: 10px 16px;
border-radius: 4px;
}
// Button color variations
@each $name, $theme in $themes {
.btn--#{$name} {
color: map-get($theme, contrast);
background: map-get($theme, primary);
&:hover {
background: map-get($theme, secondary);
}
}
}
在整个项目的进程中,对于颜色的处理,css预处理器可以使其变得更加便捷,除此之外,这仅仅只是充分利用额外空间的另外一个小技巧。那么关于今天建立颜色之间的关系的话题就先告一段落,如果有什么问题或者好的实例,好的想法,欢迎大家跟帖留言并查看DEMO。
译者手语:整个翻译依照原文线路进行,并在翻译过程略加了个人对技术的理解。如果翻译有不对之处,还烦请同行朋友指点。谢谢!
找回自我
网名“找回自我”,目前正在河南省上大学,即将大四,自学前端开发两年,一直深入研究JavaScript,准备同时进军HTML5、CSS3、Sass等新兴技术,希望在今后的道路上能深入js底层,本人属于小白级别,站点正在建设中...很高兴能和大家在一起共同交流,新浪微博
出处:
英文原文:http://maketea.co.uk/2014/07/21/managing-relationships-between-colours-with-sass.html
中文译文:http://www.w3cplus.com/preprocessor/managing-relationships-between-colours-with-sass.html